Overview
TASSTA is a mission-critical communications platform supporting voice, video, messaging, GPS tracking, and data. We created an intuitive and reliable interface for users in public safety, logistics, and other high-stakes environments.
Challenges
The platform’s broad feature set (PTT calls, messaging, alerts, tracking) made it complex and difficult to navigate. The goal was to simplify workflows while ensuring speed, clarity, and usability under high-pressure scenarios.

Approach
I conducted user research and analyzed competitor platforms to identify pain points and usability gaps. I mapped user journeys and created information architecture for clear workflows. Low-fidelity wireframes were built to validate layouts and interactions. A modular design system standardized components and visuals. High-fidelity UI and interactive prototypes were refined through usability testing, and I collaborated closely with developers to ensure smooth implementation.
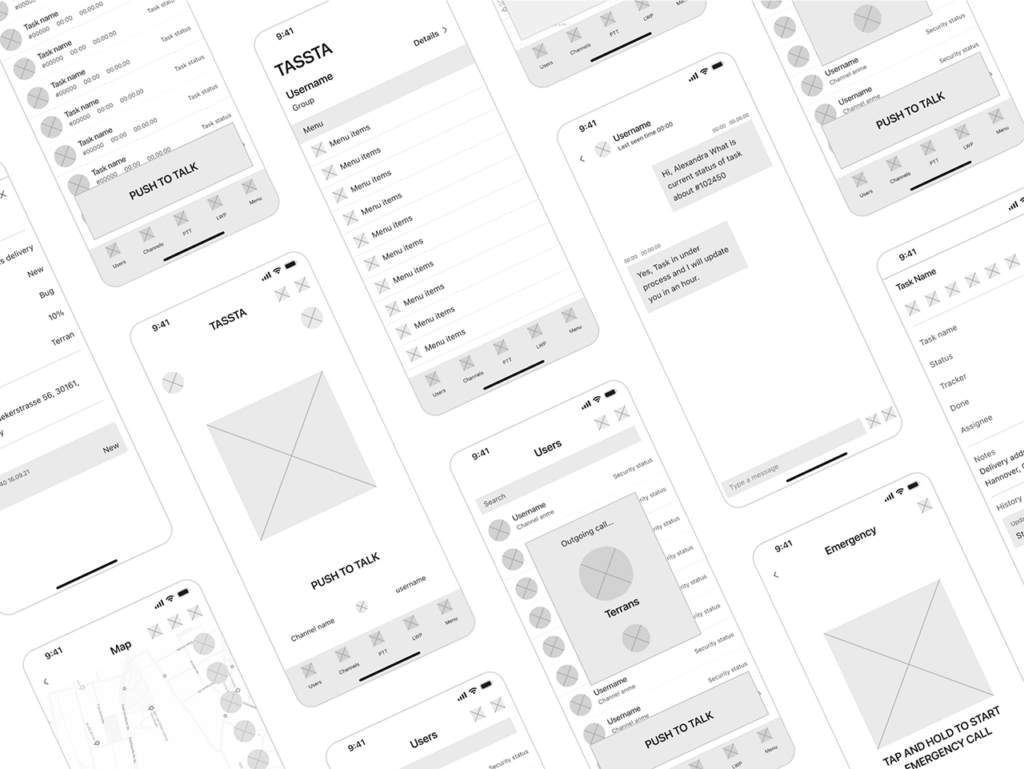
UX Discovery
I mapped the end-to-end user journey to understand needs, behaviors, and pain points, translating insights into clear user flows that guide every interaction within the product. Low-fidelity wireframes and prototypes were created to visualize structure, layout, and interaction patterns, allowing rapid iteration and validation before moving into high-fidelity design. The process ensures that the product is intuitive, efficient, and aligned with real user expectations.

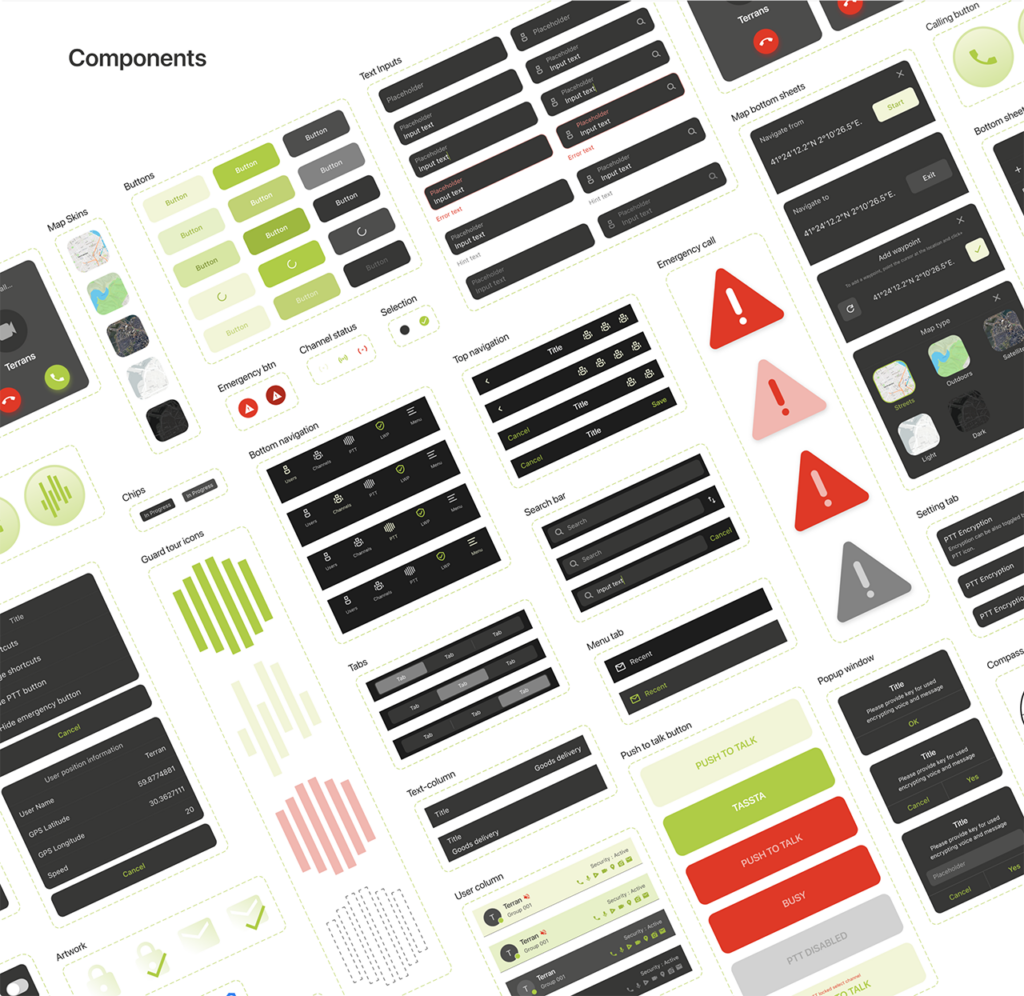
Design system
Developed a modular design system covering typography, colors, spacing, icons, and reusable components—ensuring a consistent experience and faster development cycles.

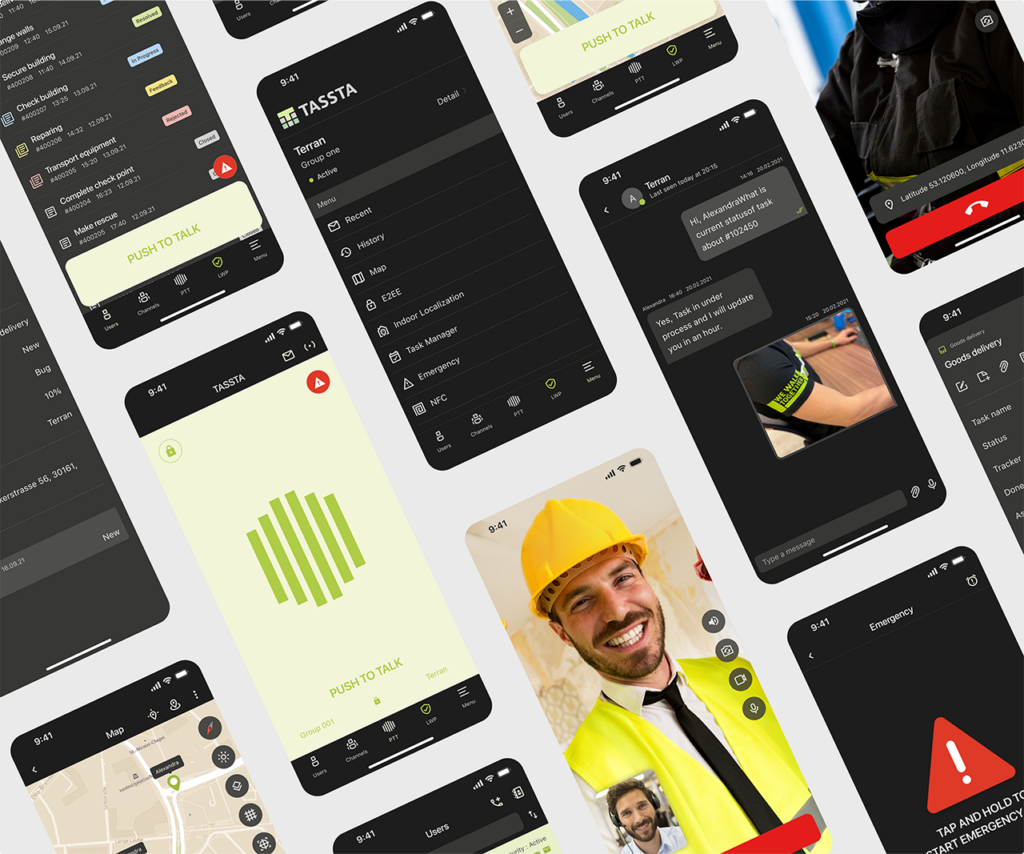
Final Experience
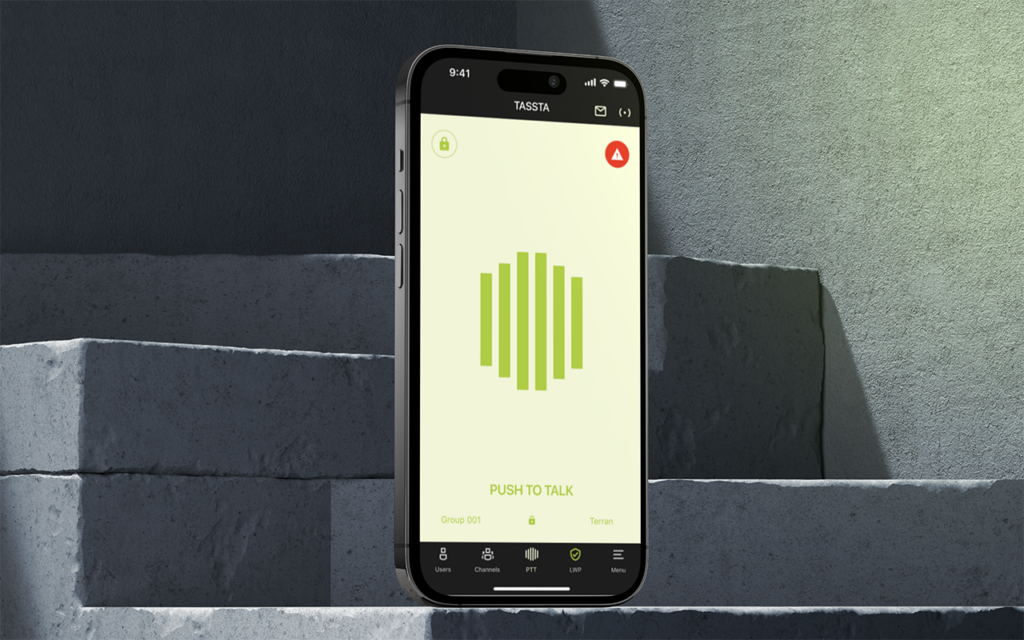
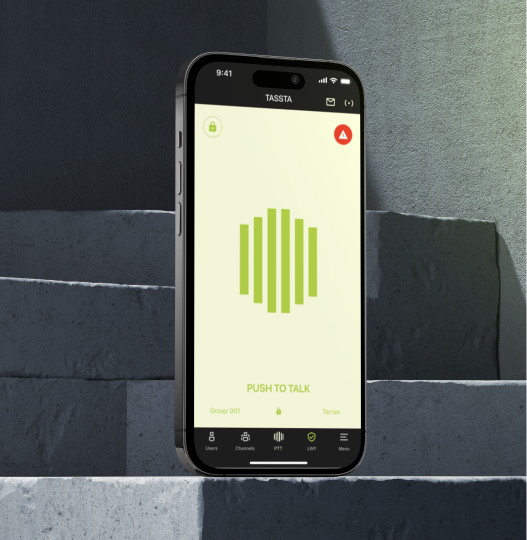
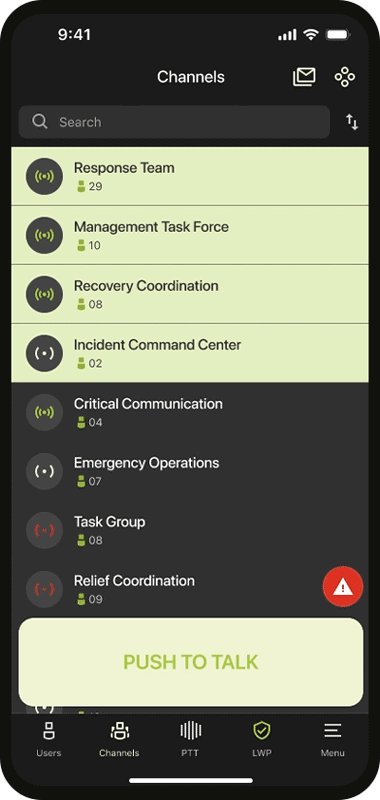
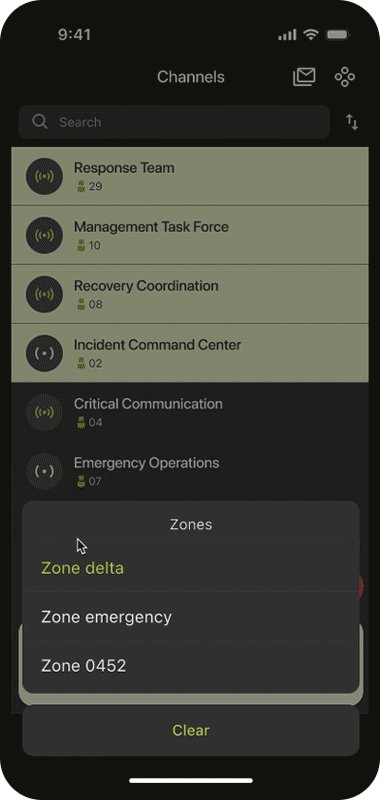
At this stage, all that’s left is bringing all the elements together— the features defined in the initial mockups, the app layout derived from the sitemap, and the UI features according to the design system.


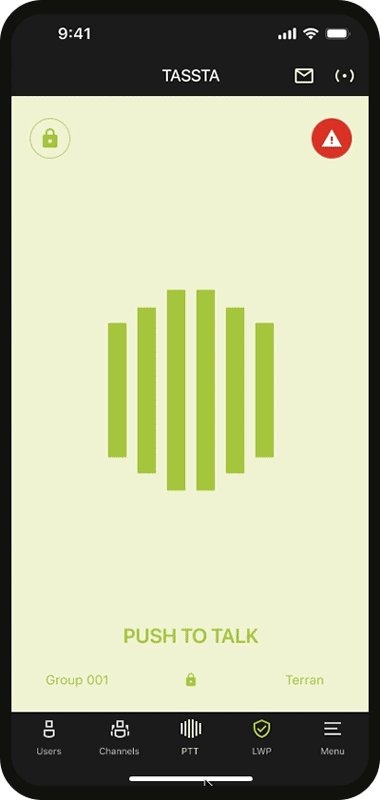
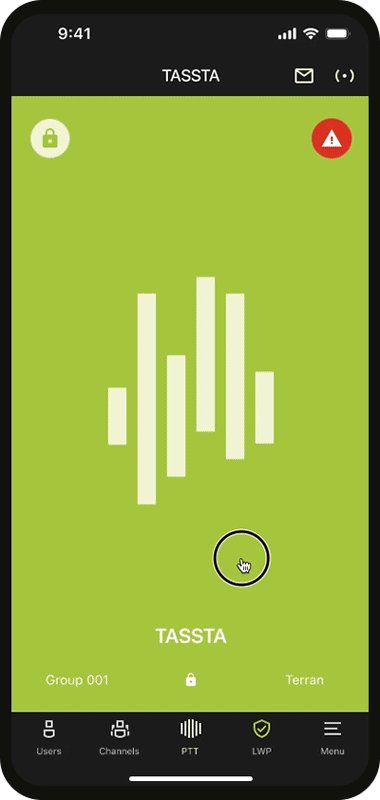
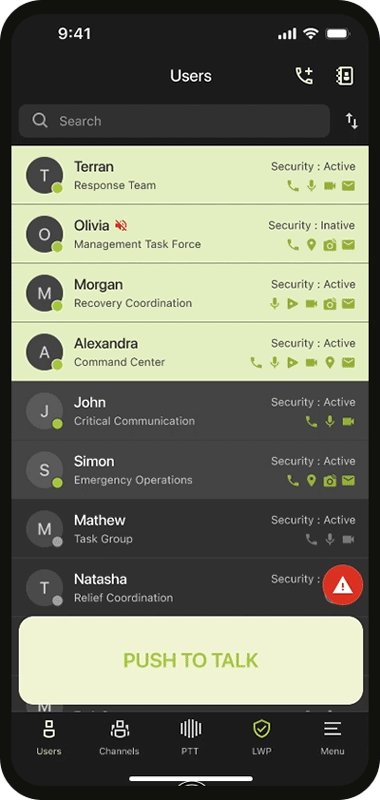
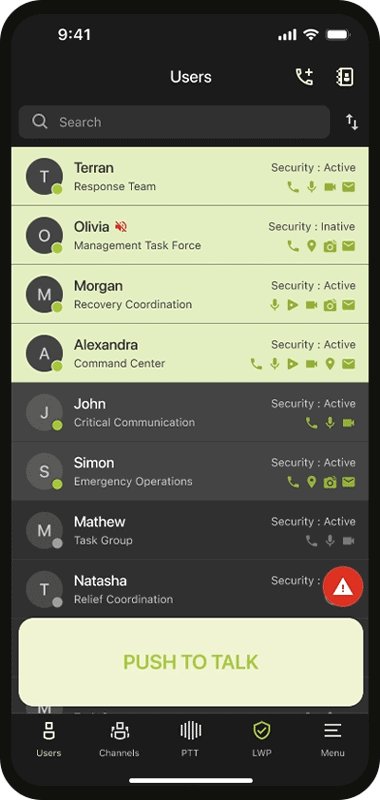
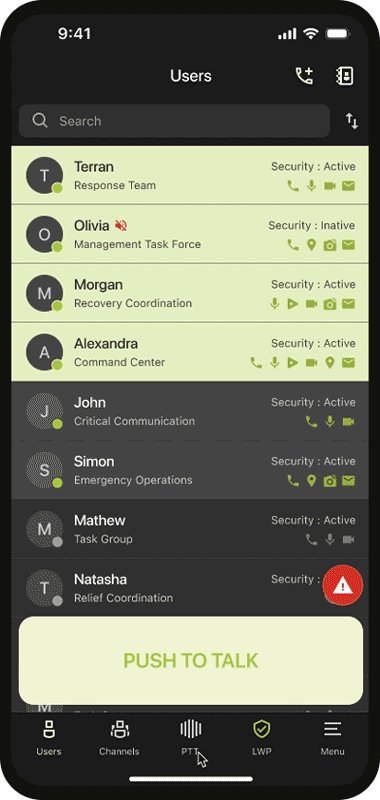
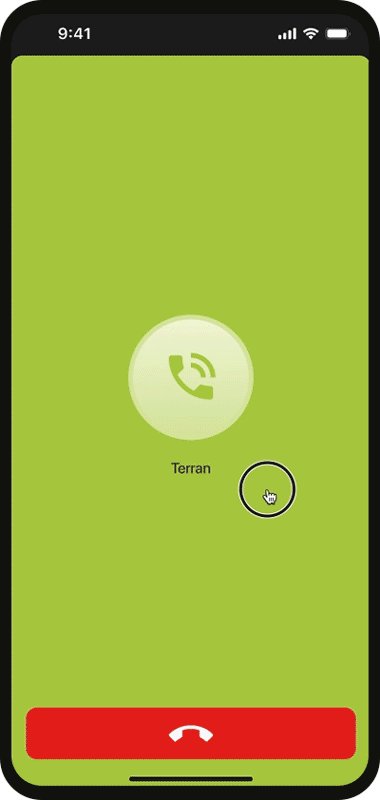
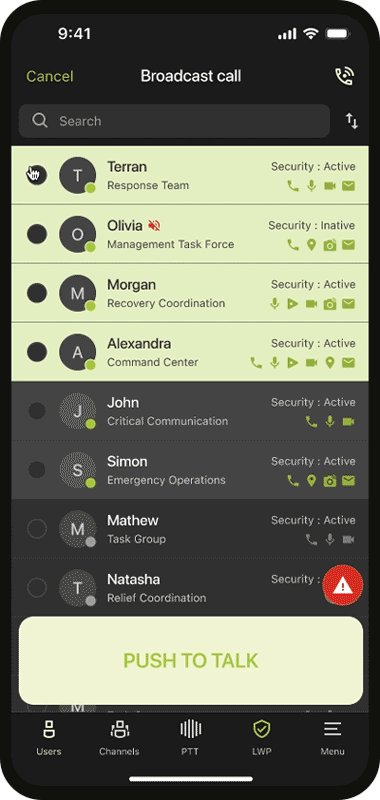
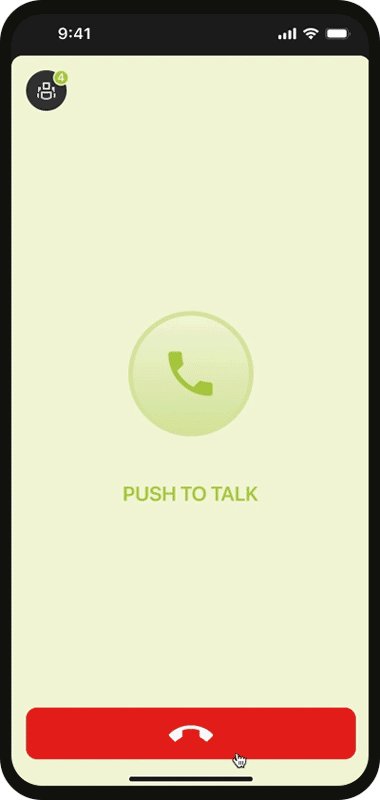
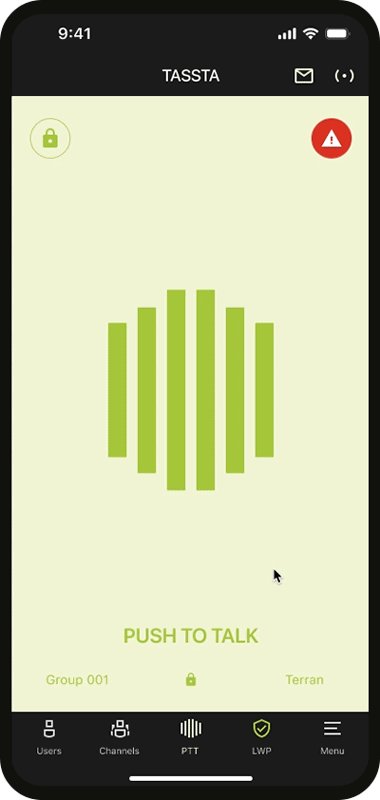
Push to talk

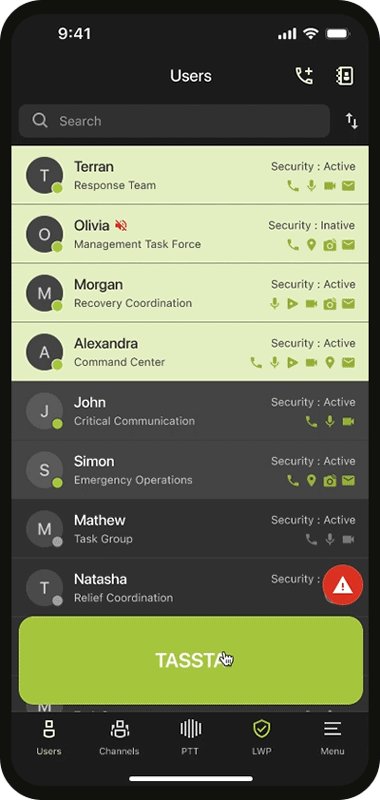
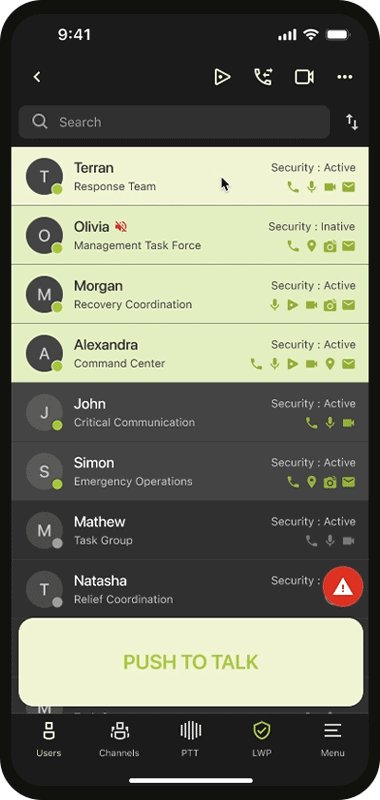
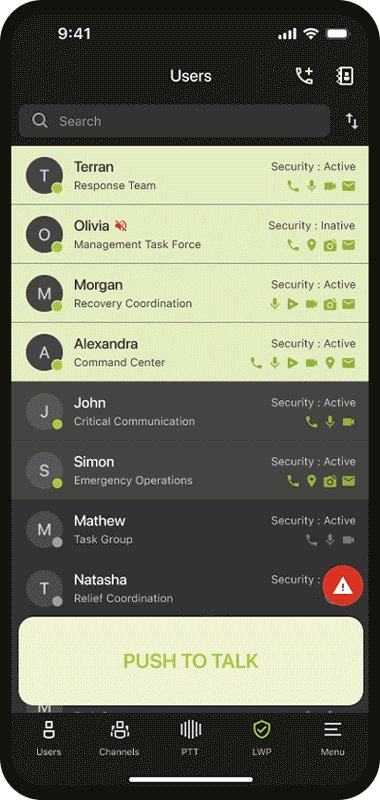
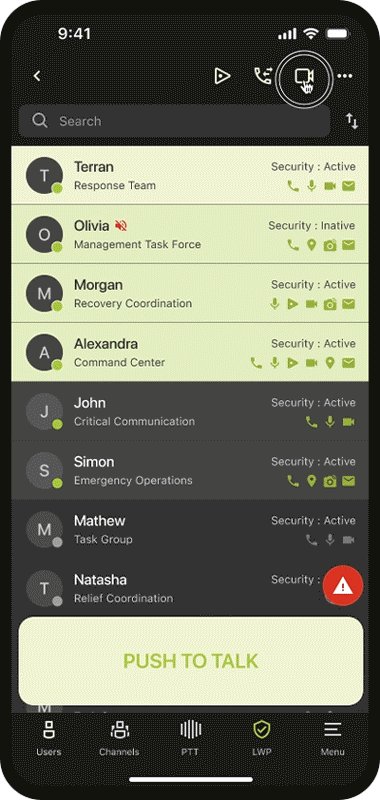
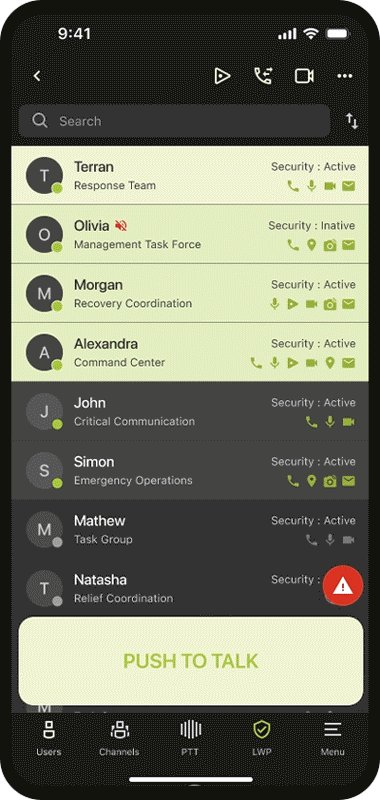
Contact list

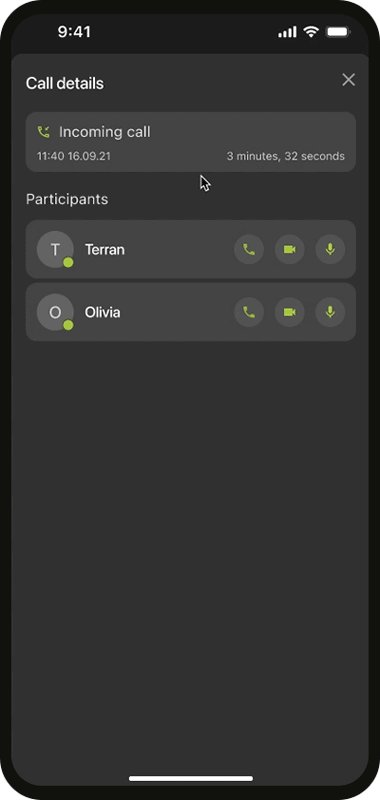
Voice Calls

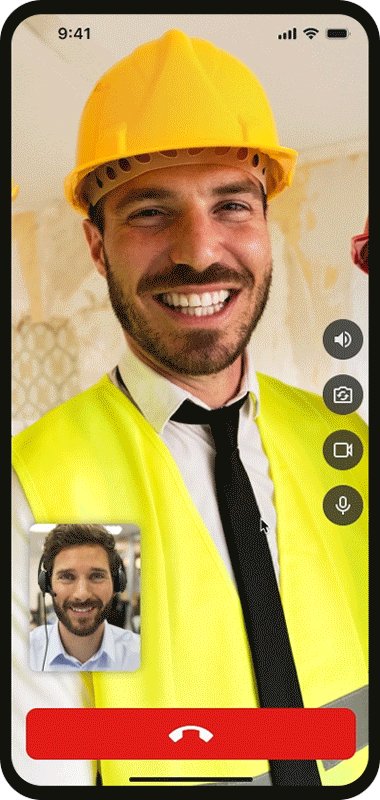
Video Calls

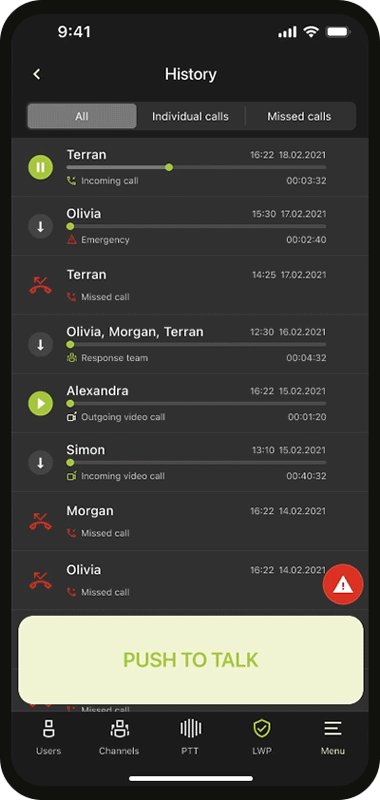
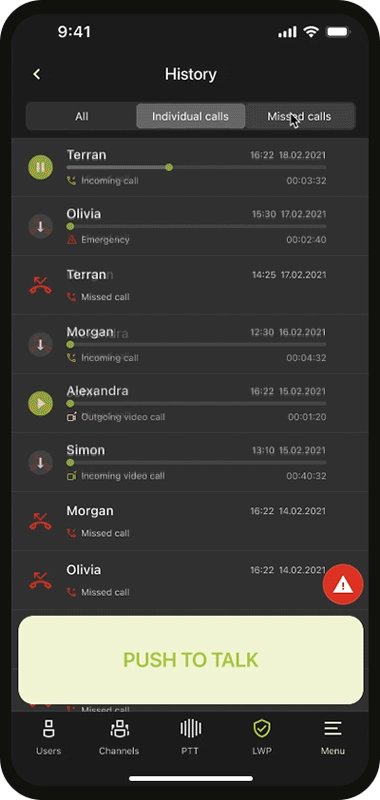
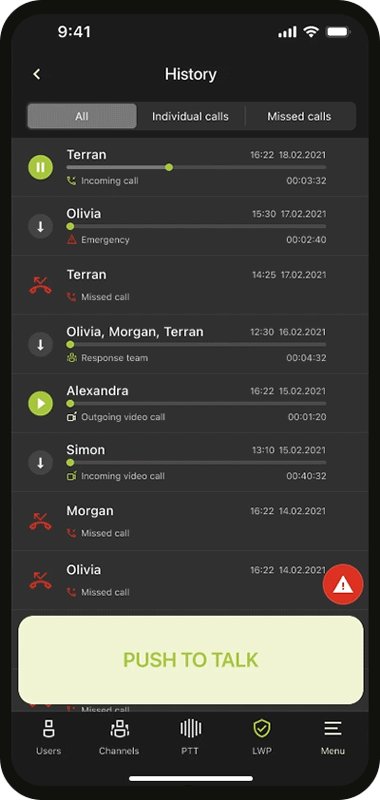
Call History

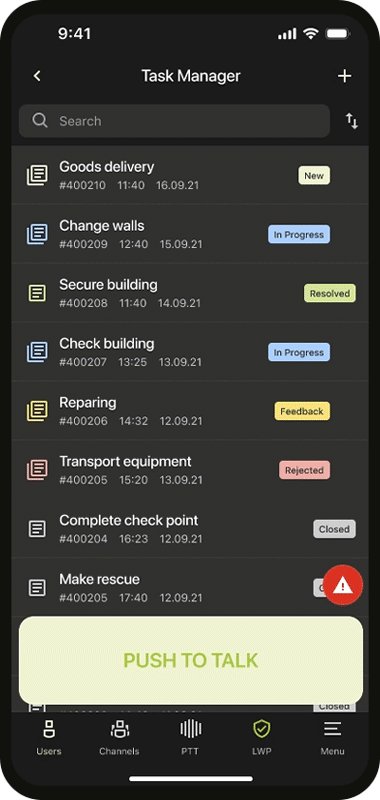
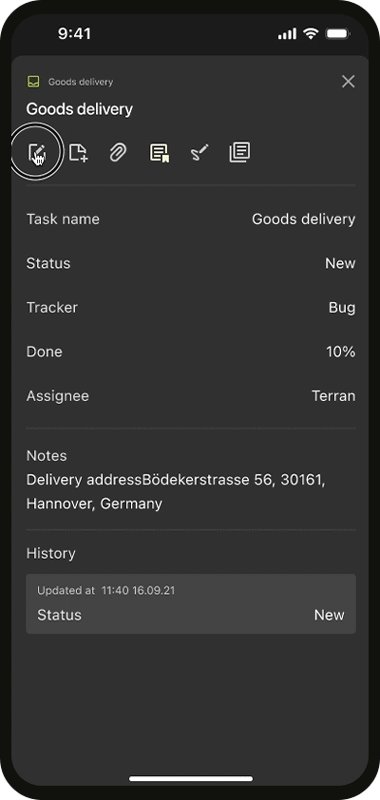
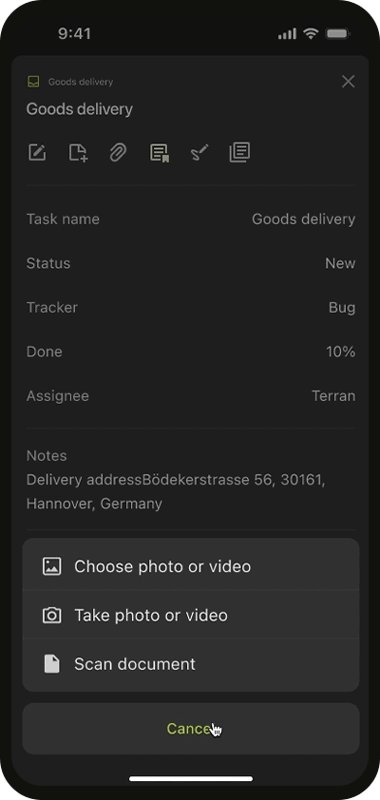
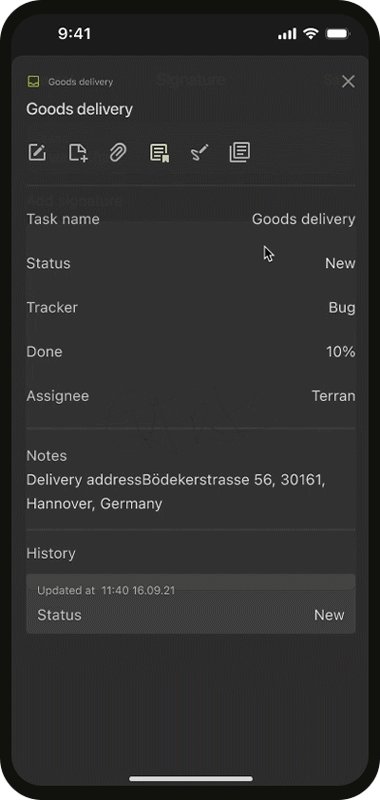
Task Manager

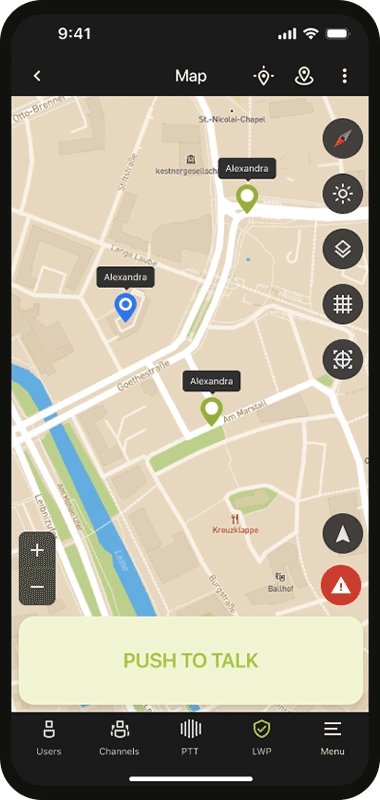
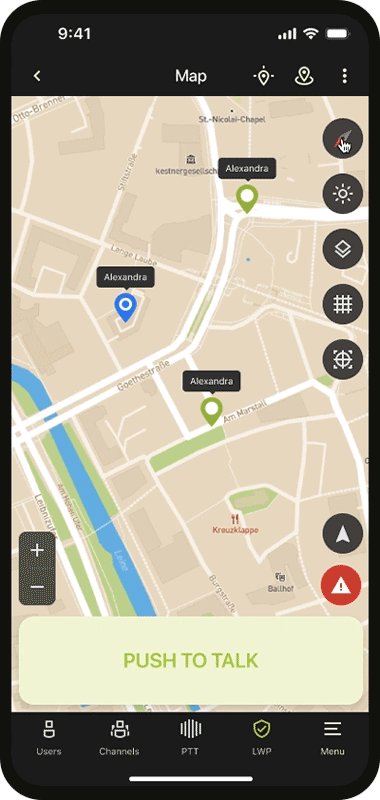
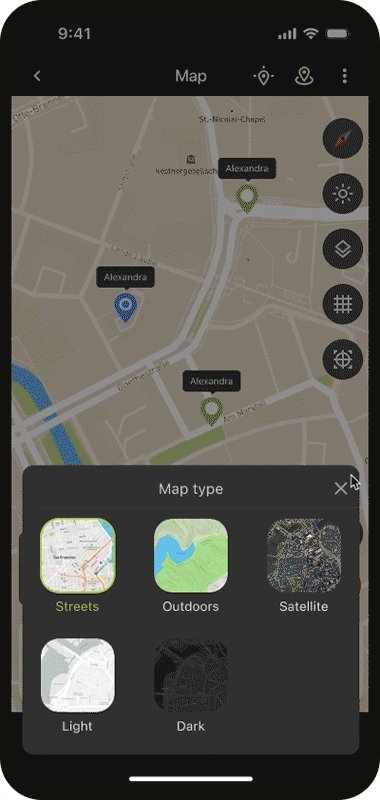
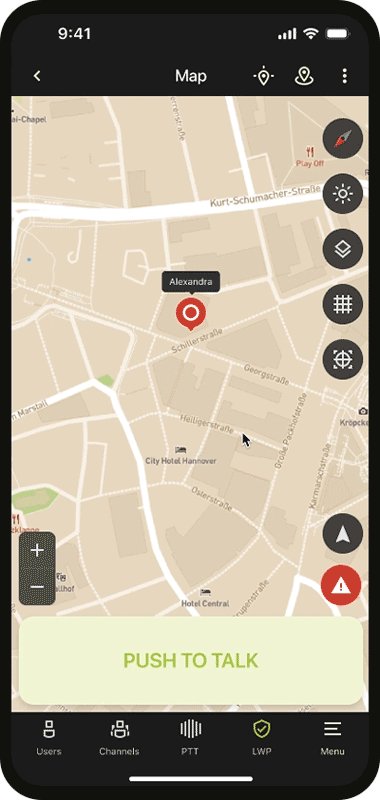
Map Localization

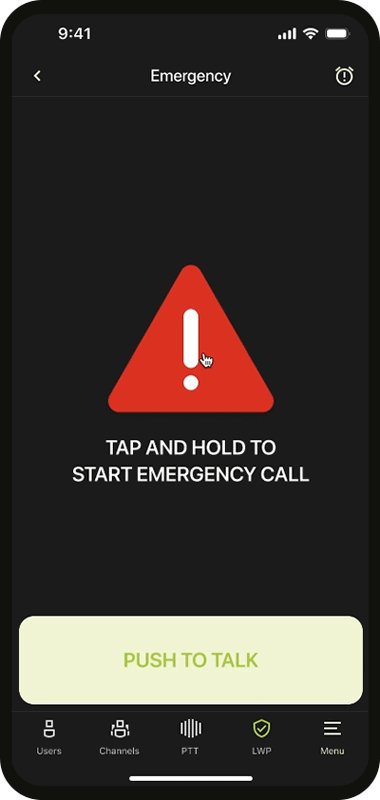
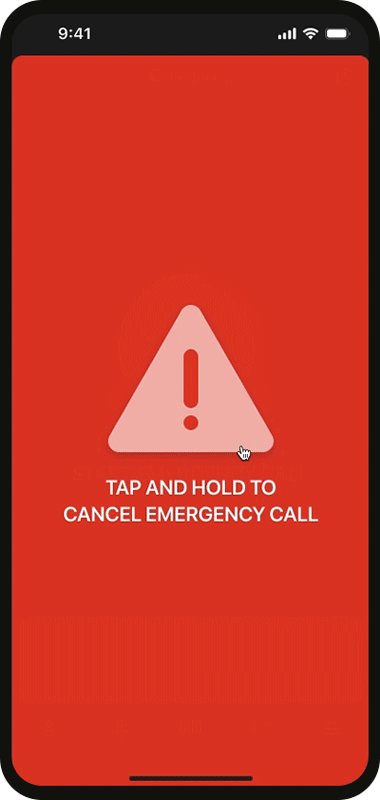
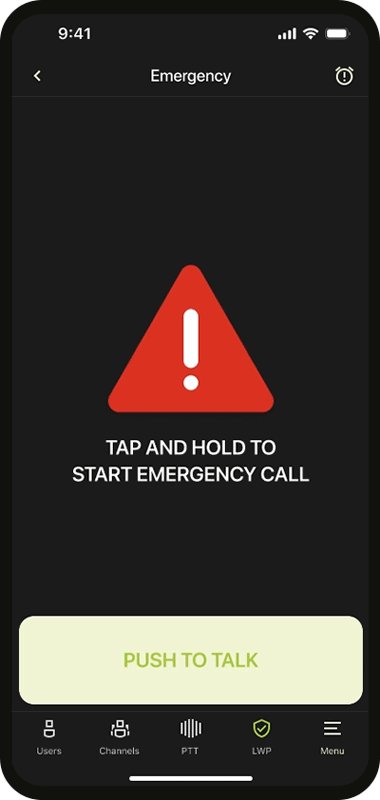
Emergency Solution
Final Thoughts
TASSTA became a unified, user-centered communications tool that balances feature richness with simplicity. The robust design system, thoughtful workflows, and clear interface improve efficiency, reliability, and user confidence.