Overview
Cryptopio is a cryptocurrency trading and wallet application that allows users to buy, sell, exchange cryptocurrencies and manage portfolios. We design, creating a platform that balances complex data with usability and security.
Client
Cryptopio
Role
Senior Product Designer
Location
Dubai / Remote
Challenges
Crypto apps can overwhelm users with data, charts, and complex flows. The challenge was to make trading and wallet management approachable while maintaining security, real-time accuracy, and usability.

Approach
I conducted user interviews and competitor analysis to uncover pain points. User journeys and information architecture were built for intuitive workflows. Low-fidelity wireframes validated layouts and interactions. A scalable design system ensured consistency. High-fidelity prototypes were refined through usability testing, and collaboration with developers ensured smooth implementation.
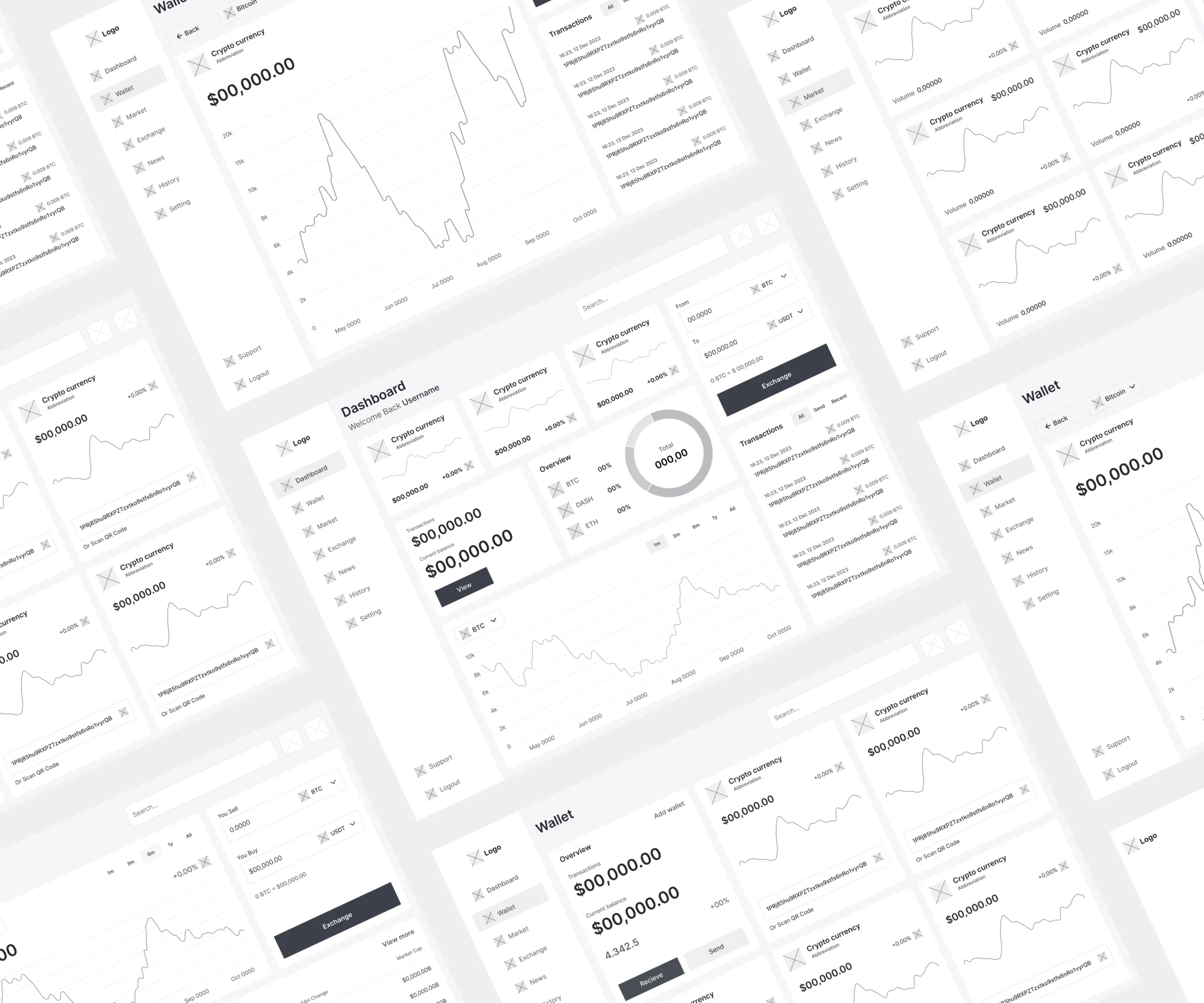
UX Discovery
I mapped the end-to-end user journey to understand needs, behaviors, and pain points, translating insights into clear user flows that guide every interaction within the product. Low-fidelity wireframes and prototypes were created to visualize structure, layout, and interaction patterns, allowing rapid iteration and validation before moving into high-fidelity design. The process ensures that the product is intuitive, efficient, and aligned with real user expectations.

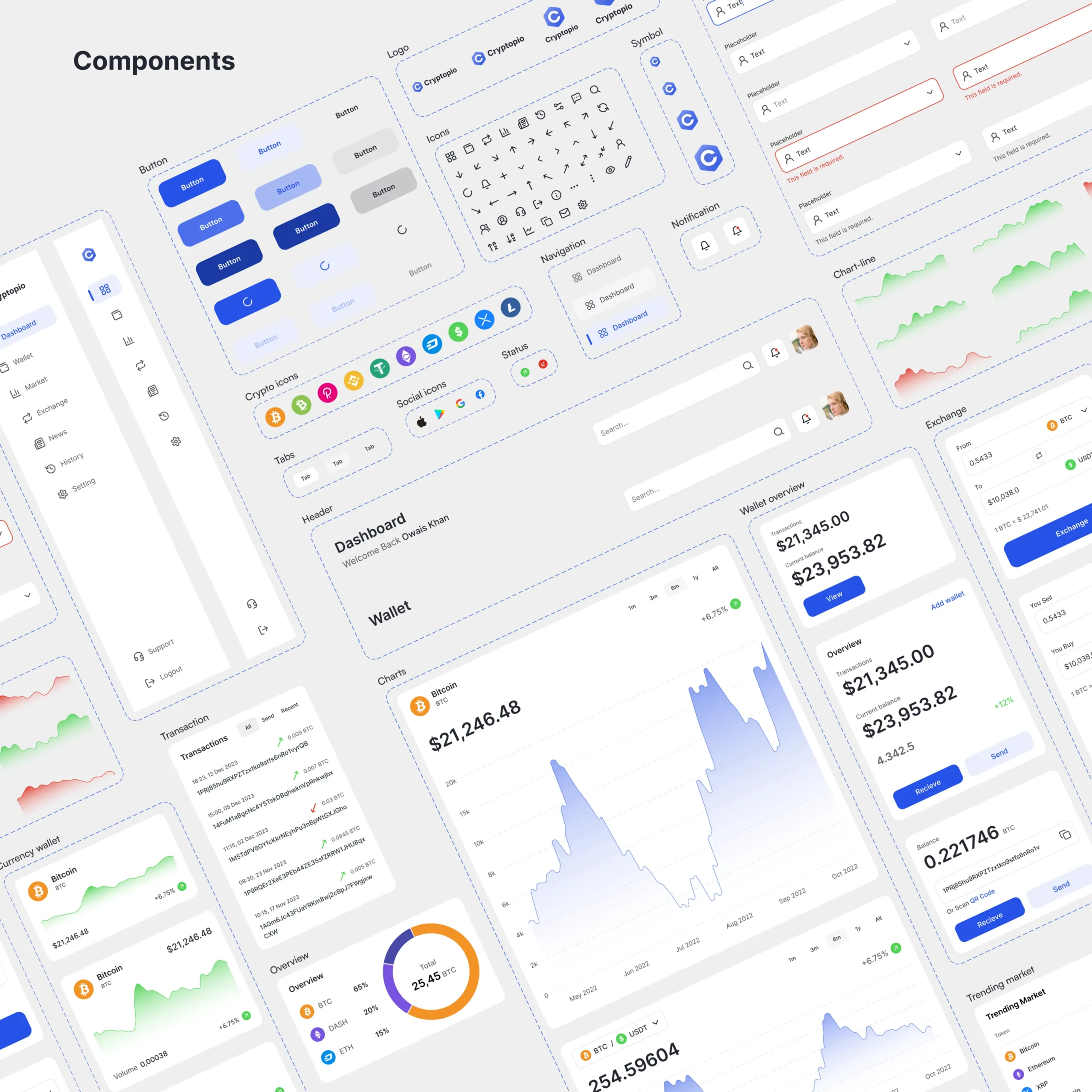
Design system
Developed a modular design system covering typography, colors, spacing, icons, and reusable components—ensuring a consistent experience and faster development cycles.

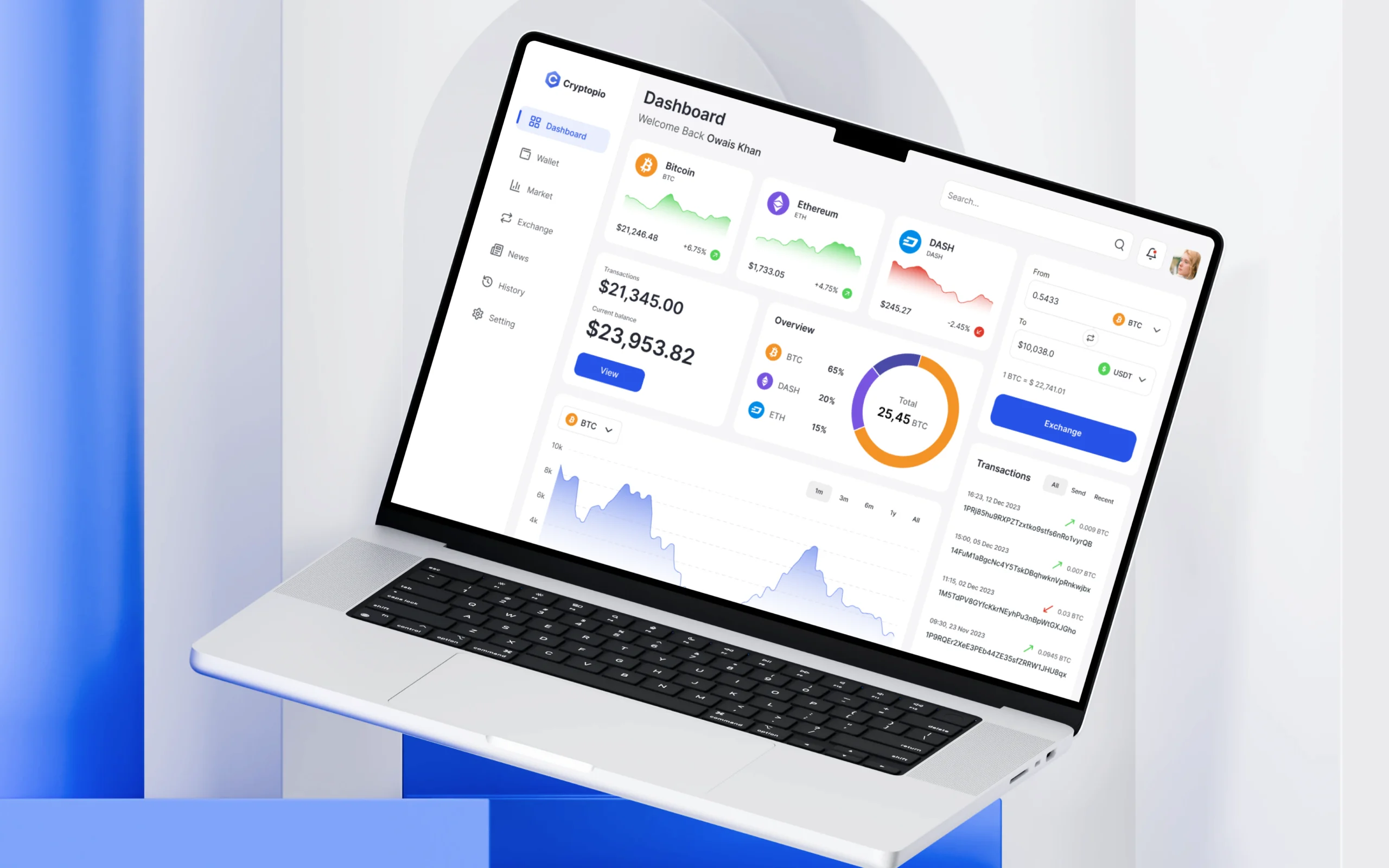
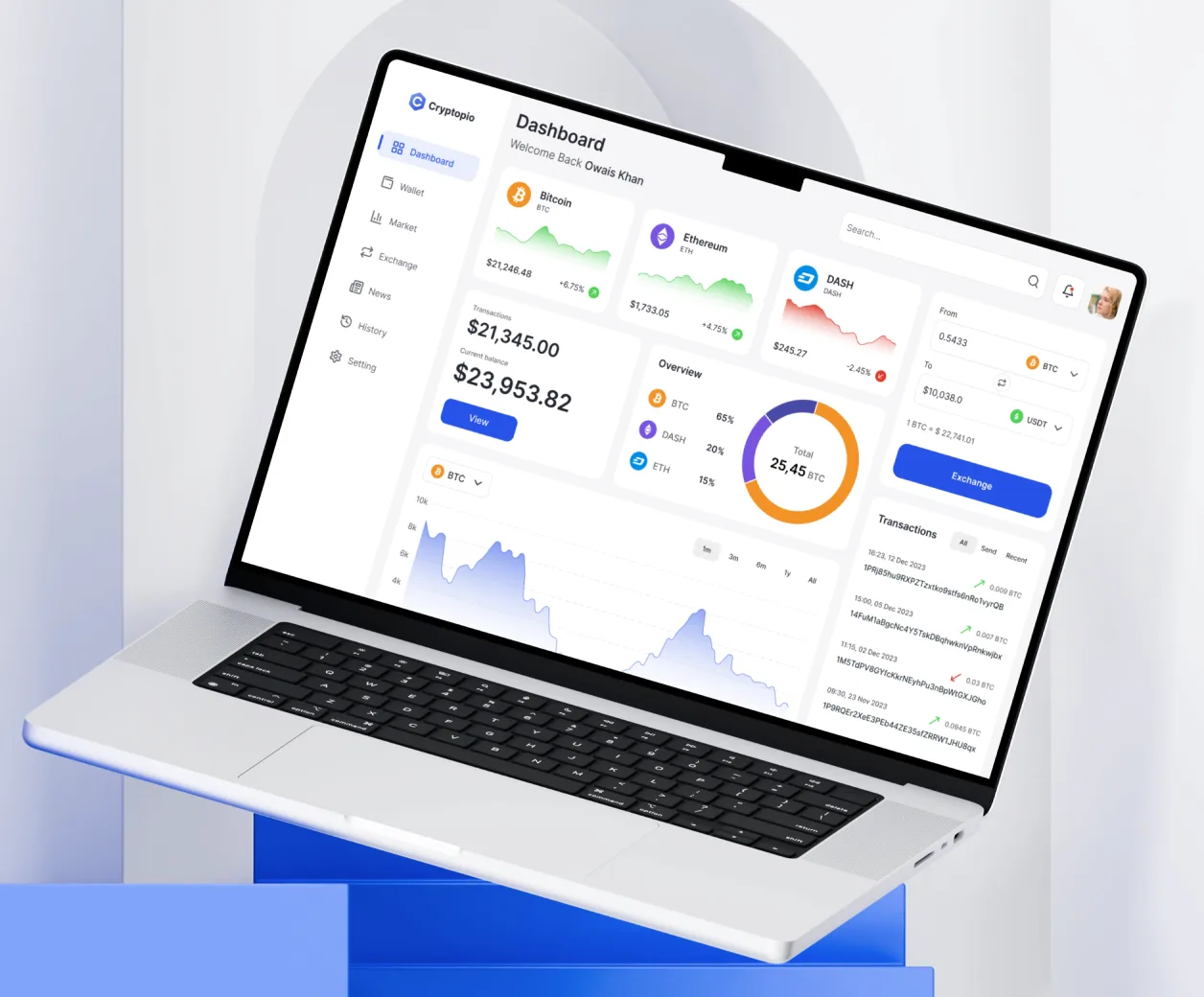
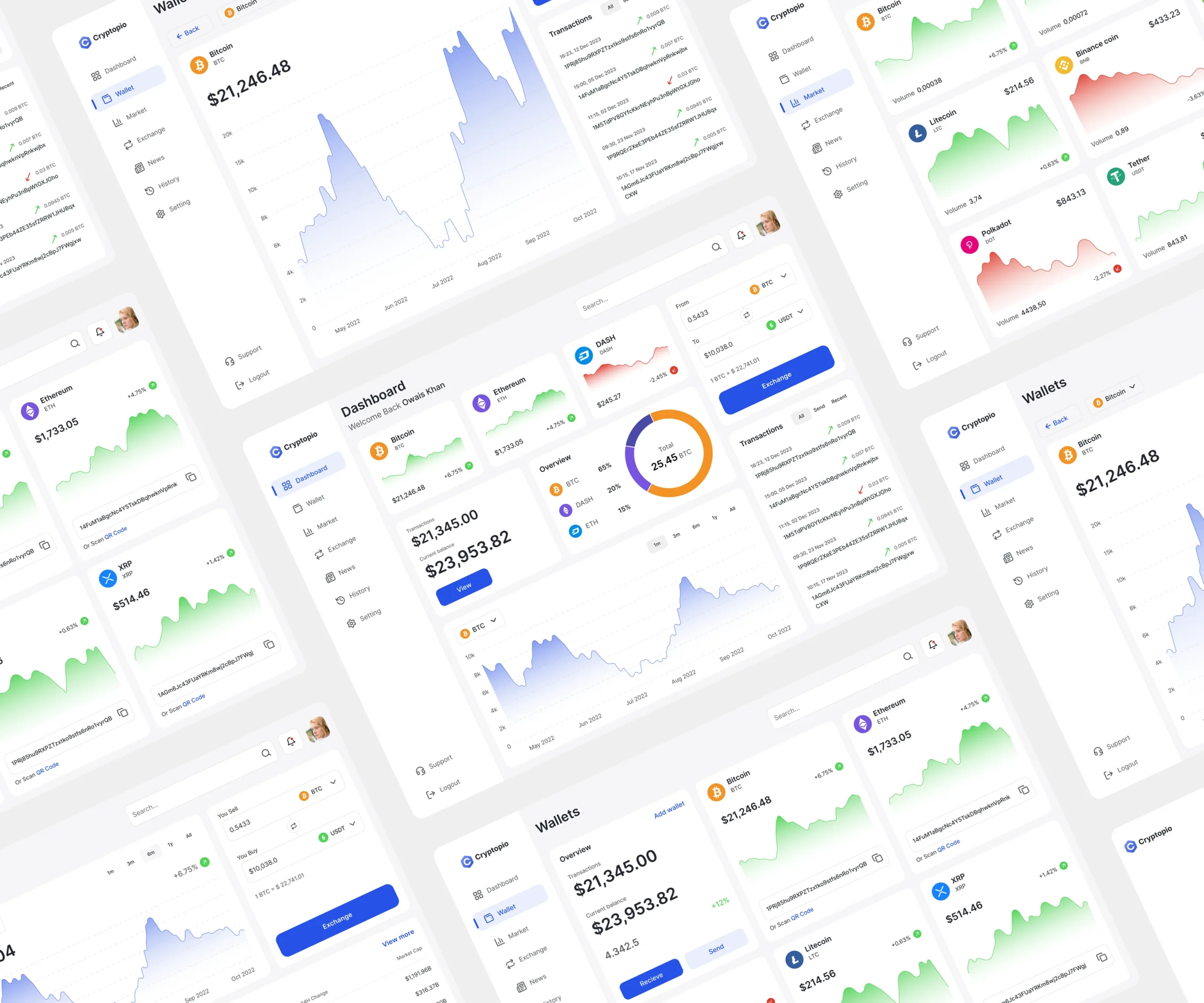
Final Experience
Users can trade, track, and manage crypto portfolios with clarity, confidence, and security. Complex data is presented in an intuitive, visually clean interface.


Authorisation

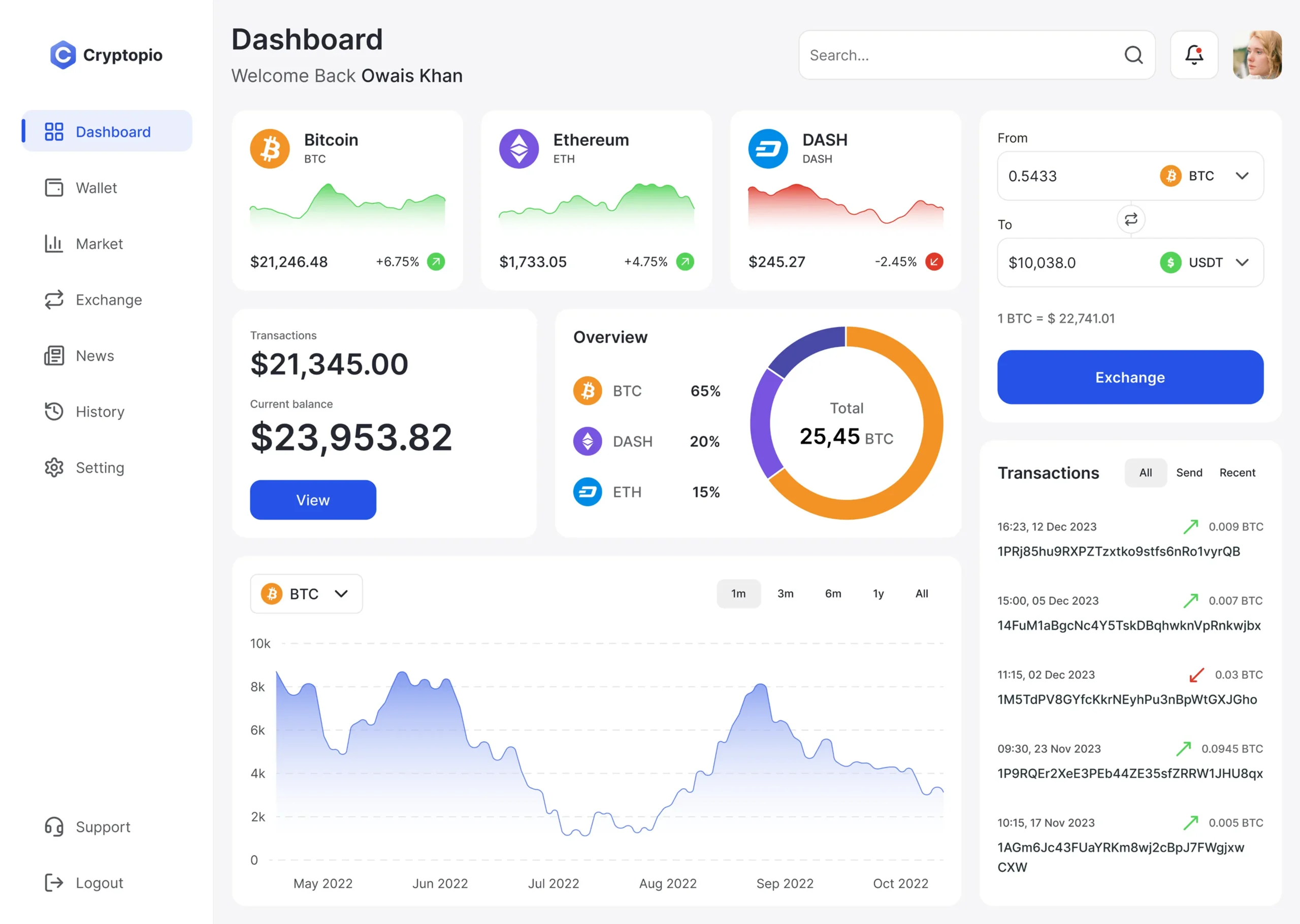
Dashboard

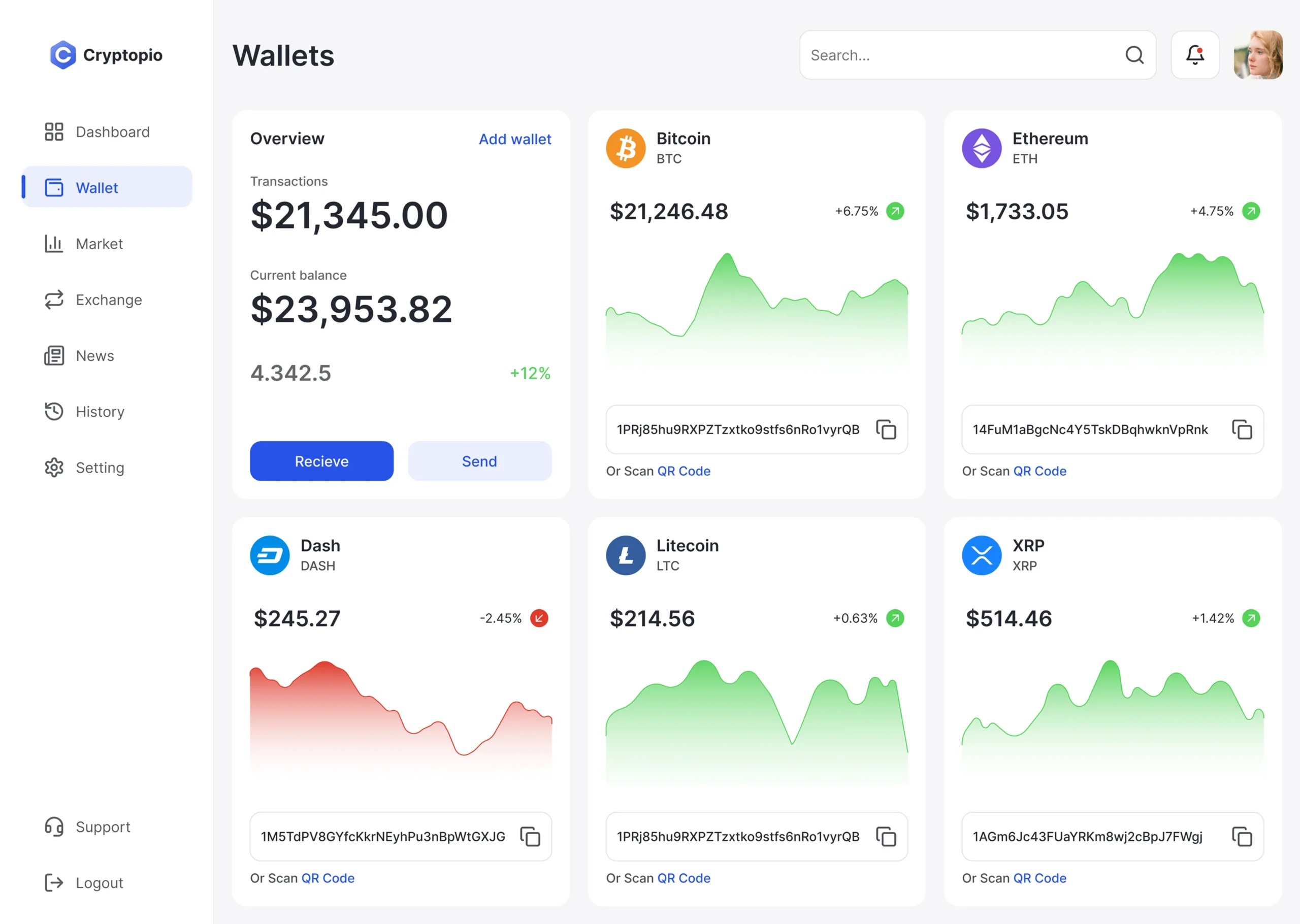
Wallet

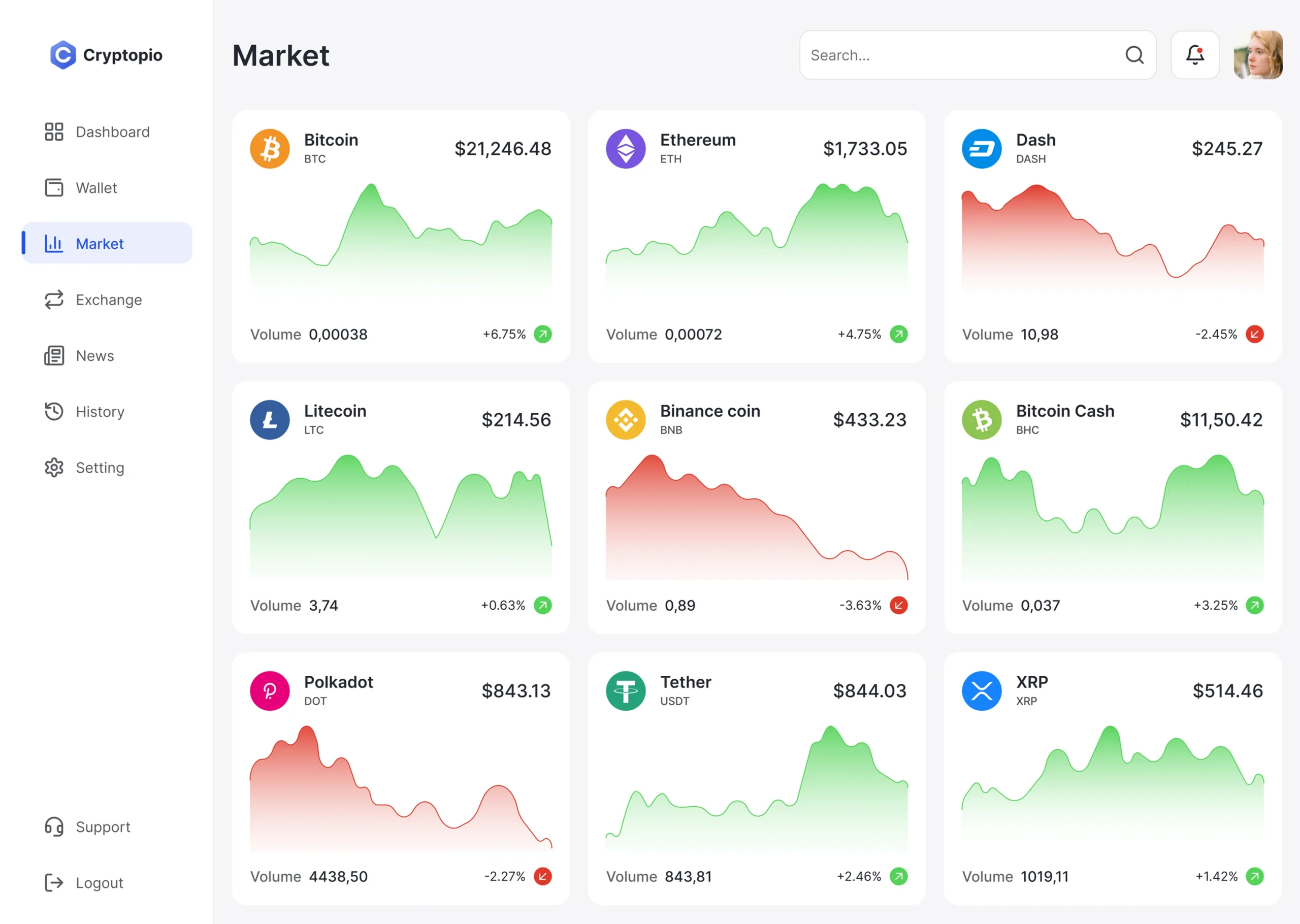
Market

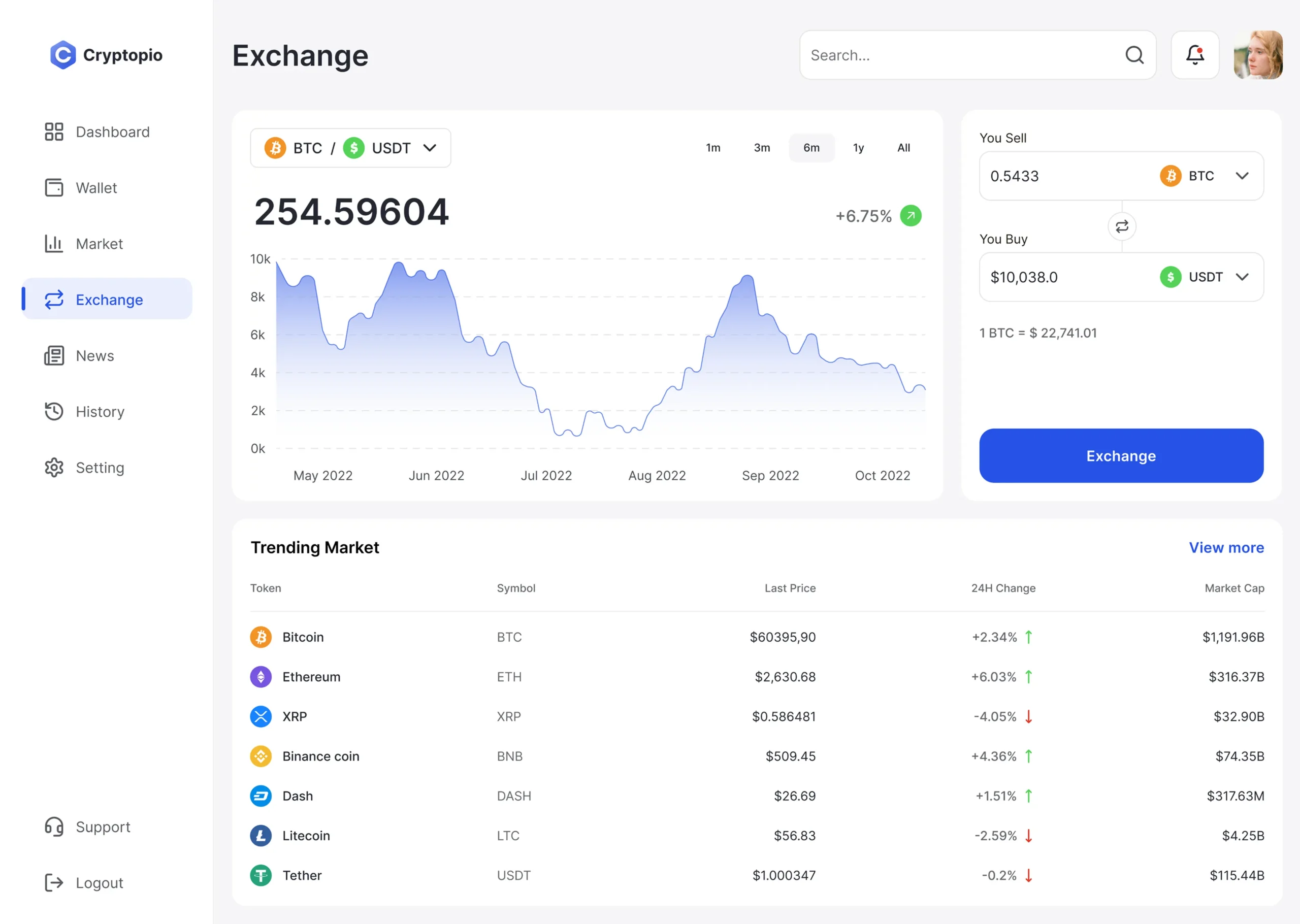
Exchange
Final Thoughts
Cryptopio delivers a secure, user-centric trading platform that makes cryptocurrency accessible to both beginners and advanced traders. Strong workflows, clear visuals, and a scalable design system support a reliable, engaging experience.